원글 페이지 : 바로가기

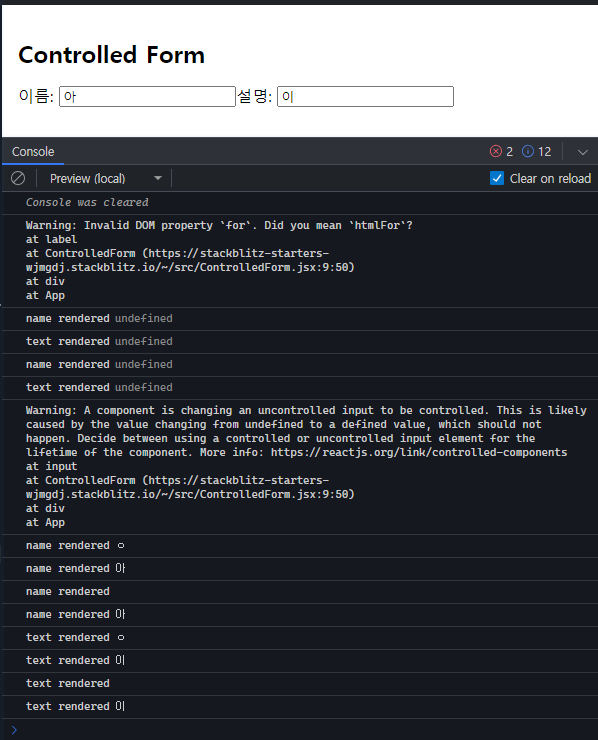
이제껏 개발을 하면서 컴포넌트가 둘로 구분되는지 모르고 있었는데 리액트 스터디를 통해 확실하게 개념을 정리해볼 수 있었다. 학습한 내용을 바탕으로 클론코딩 중인 코드에 Debounce를 적용해보았고 그 과정을 기록해보았다. 제어? 비제어 ? 컴포넌트 React의 폼데이터를 다루는 두 가지 방식 중 하나인 제어 컴포넌트 방식입니다. 폼 데이터를 다루는 데는 제어컴포넌트와 비제어 컴포넌트 방식 두 가지로 특징을 잘 알아야 상황에 따라 폼관리를 최적화할 수 있습니다. 이름 그대로 값이 제어되는 컴포넌트가 제어 컴포넌트, 제어되지 않는 컴포넌트를 비제어 컴포넌트라고 합니다. 순서대로 코드와 함께 개념을 살펴보겠습니다! 제어 컴포넌트 간단히 말해 React가 폼 데이터를 제어하는 방식입니다. HTML에서