원글 페이지 : 바로가기

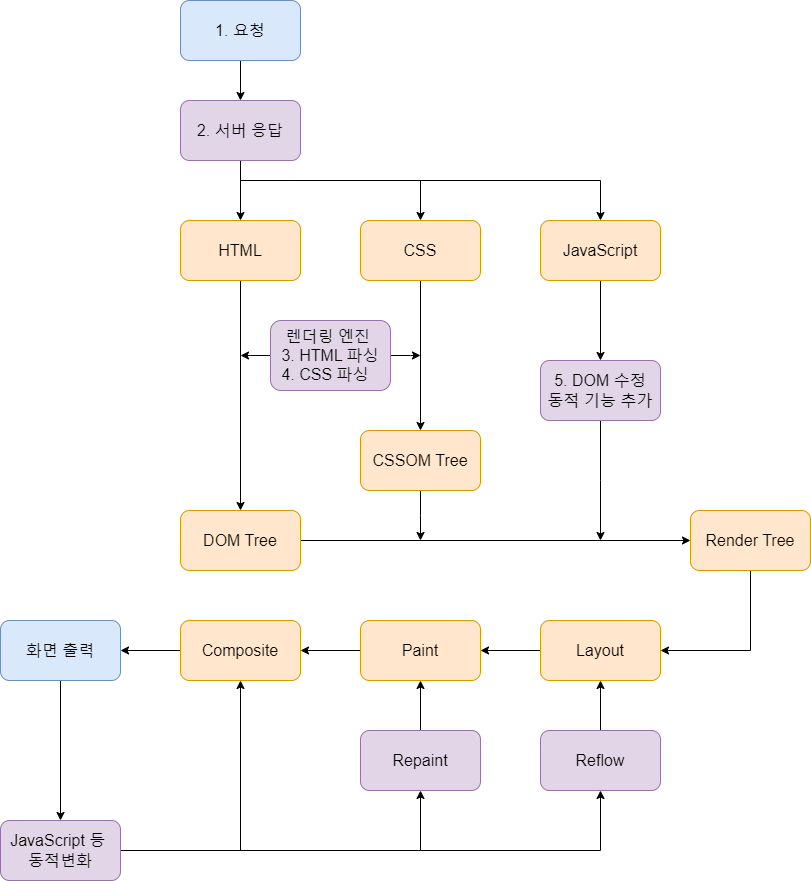
브라우저란? 웹 브라우저는 인터넷을 통해 웹 페이지를 검색하고 표시하는 소프트웨어입니다. 사용자가 입력한 URL을 기반으로 웹 서버로부터 데이터를 요청하고, 이를 화면에 렌더링하여 사용자가 볼 수 있도록 합니다. ex) 모질라 파이어폭스, 구글 크롬, 인터넷 익스플로러/마이크로소프트 엣지, 오페라, 삼성 인터넷, 사파리, 브레이브 사용자 인터페이스 대부분의 웹 브라우저는 주소 표시줄(주소창)과 검색 상자(검색 엔진 사용 시), 뒤로/앞으로 이동하는 버튼, 새로 고침 버튼, 북마크 기능 등의 사용자 인터페이스 요소를 제공합니다. 보안 기능 많은 웹 브라우저들은 사용자 개인 정보 보호를 위한 다양한 보안 기능을 제공합니다. 이는 HTTPS 프로토콜 지원, 쿠키 관리, 팝업 차단, 위조 사이트 경고 등을 포함할 수 있습니다. 확장성 많은 브라우저는 사용자 환경에 맞추어 기능을 확장할 수 있는 플러그인이나 확장 프로그램을 지원합니다. 이들은 광고 차단, 다양한 웹 개발 도구, 특정 웹 서비스와의 통합 등 다양한 기능을 추가할 수 있습니다. 동작 과정 URL 요청과 서버 통신 사용자가 웹 브라우저에서 URL을 입력하면, 웹 브라우저는 해당 URL을 해석하여 서버에 HTTP 요청을 보냅니다 이 요청에는 필요한 정보(메서드, 헤더 등)가 포함되며, 서버는 이를 받고 요청된 리소스(웹 페이지, 이미지, 데이터 등)를 제공하기 위해 처리를 시작합니다. 서버의 응답: 서버는 받은 요청을 처리하고, 클라이언트(브라우저)에 응답을 보냅니다. 응답은 주로 HTML 문서와 함께 CSS, JavaScript, 이미지 등의 리소스를 포함할 수 있습니다. HTTP 응답 상태 코드는 요청의 성공 여부를 나타내며, 성공적으로 처리된 경우 200번대 코드가 반환됩니다. HTML 렌더링: 웹 브라우저는 받아온 HTML 문서를 해석하여 DOM(Document Object Model) 트리를 구성합니다. 이는 웹 페이지의 구조화된 표현을 제공하며, CSS와 결합하여 렌더 트리로 변환됩니다. CSS 스타일링: 브라우저는 CSS 파일과